レイアウトのコツを知って素人らしくないデザインにしよう

今回はレイアウトについて解説します。レイアウトは上手くやると素人らしくない雰囲気を出せるだけでなく、配置する各情報の立ち位置が視覚的に解るというメリットがあります。
レイアウトはセンスなどという曖昧なものではなく、ちゃんと形式知化されています。情報の関連性や階層などに応じた配置方法が形式知になっているのです。
よって非デザイナーでも、センスがないと思っている方でも、知識さえ身に付ければレイアウトを改善できます。
今回解説する内容は、資料の作成や、打ち合わせ時のホワイトボードへの板書などでも使えます。
ぜひレイアウトの知識を身に付けて、情報が伝わりやすいデザインができるようになってください。
レイアウトとは何か
レイアウトとは配置のことです。なんだそれだけかと思ってはいけません。配置次第でイメージは大きく変わります。配置によって伝えるべき各情報の重要さや関係性が明らかになるのです。
伝えたい情報についてしっかり整理できていないと、レイアウトはできないということでもあります。ただ見た目を綺麗に揃えるだけではないのです。もっともこれはデザイン全般に言えることですが。
レイアウトの種類
水平方向の揃え
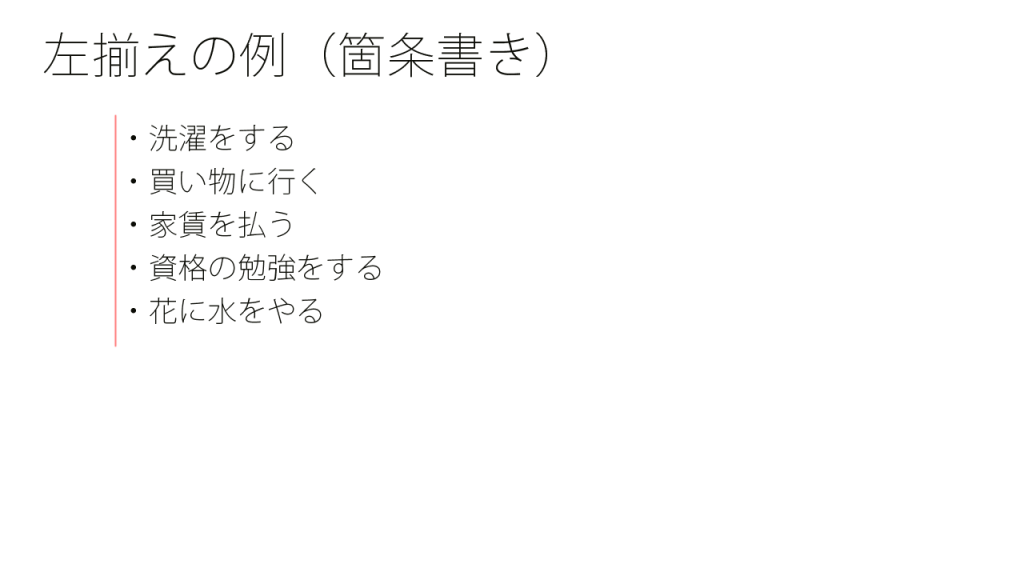
横方向(水平方向)に位置を揃えるのが縦揃えです。例えばすべて左端で位置を揃えるなどです。縦方向に左端で揃えた場合、箇条書きなどリストアップした項目が等価の関係であることを表します。

この図で言えば、5つのやるべきことが書かれています。全て左端が揃っているため、全て等価の関係であることが見て解ります。どれもやらないといけないことばかりですね。
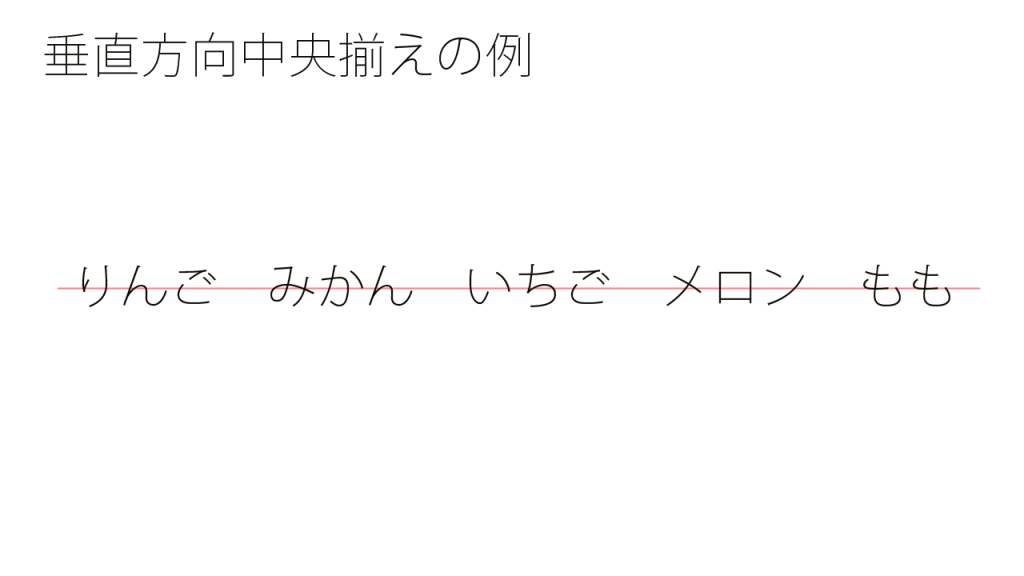
垂直方向の揃え
縦方向(垂直方向)に位置を揃えるのが縦揃えです。グラフなどは縦方向の下端で位置を揃えています。縦方向中央で揃えて、横に項目を並べると、類似した要素が並んでいるように見えます。

この図で並んでいるのはいずれも果物です。よって縦方向の位置が綺麗に揃っていることで、スッキリしつつ同じ種類の項目が並んでいるとみなせます。
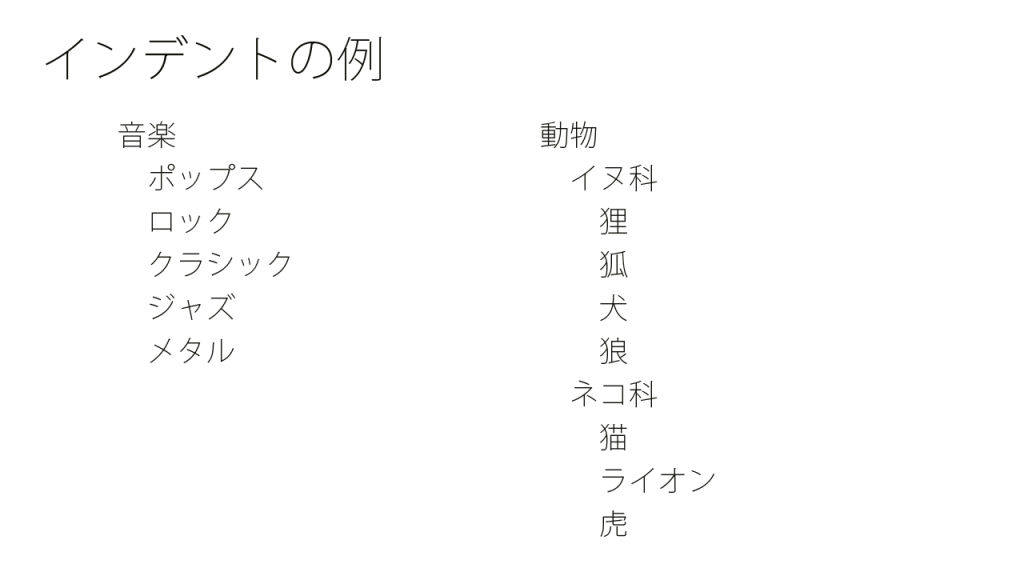
インデント
WordやPowerPointでインデントを使うことがあります。インデントは親子関係を表します。少し右へずらして開始することで、子要素であることを表します。インデントを複数使えば、階層関係を表すこともできます。

この図で言うと、音楽の種類としてポップス、ロック、クラシック、ジャズ、メタルがあります。
動物の種類としてイヌ科とネコ科があり、イヌ科には狸、狐、犬、狼がいて、ネコ科には猫、ライオン、虎がいます。
重要度に応じた配置
重要な情報は左上
タイトルは一番上にあるのが一般的です。重要な情報ほど上にあります。人間の視線は上から下に向かうからです。
PCやスマホの画面などでは、人間の視線はF字と言って、左上から下に向かっていき、右下が一番目立ちません。
広告や書籍などの紙媒体の場合はZ字と言って、左から始まって右へ向かい、その後下に行って、また左から右へ向かいます。Z字のように視線が動くのです。そのためレイアウトを考えるときは、文字を配置する位置にZと書くことがあります。
F字やZ字についてはネットで検索すればいくらでも出てきます。下記サイトにも書かれていますので参照してみてください。
レイアウトにおける視線の誘導─Z型・N型・F型|デザインの基礎知識|デザインのイロハ 第3回
補足情報は下
Webサイトではサイトマップが一番下にあります。広告では、例えばお酒の広告なら一番下にお酒は20歳になってから、タバコの広告なら一番下に健康を損なう恐れがありますと書かれています。
メインで伝えたい情報ではないけれど、書いておかないとまずい情報などは、上や真ん中に堂々と書くのは違います。それを伝えたくてデザインをやっているわけではないからです。そこで一番下に並べるというわけです。
一番下である理由は先ほど解説したように、Z字やF字のように人間の視線が動くからです。
スペースの使い方
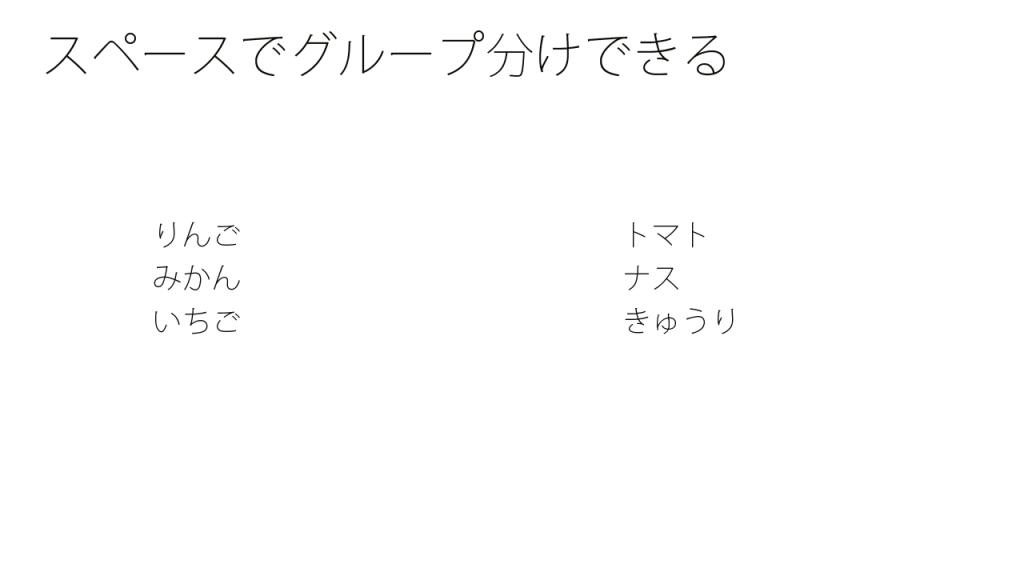
情報を区切る
スペースを上手く使えたら上級者とどこかで読んだことがあります。少なくとも脱初心者かもしれません。
スペースを使うと情報を区切ることができます。例えば下記のようなイメージです。

この図ではりんご、みかん、いちごのグループとトマト、ナス、きゅうりのグループがあるように見えます。まとまっているものはグループであり、離れていれば違うグループとみなせます。
スポーツでもイベントでも学校行事でも、大勢で集まってチーム分けする場合、チームごとに集まりますよね。これもスペースで区切られると別々の役割・立ち位置であると解るからです。スペースで区切ることはこういうことなのです。
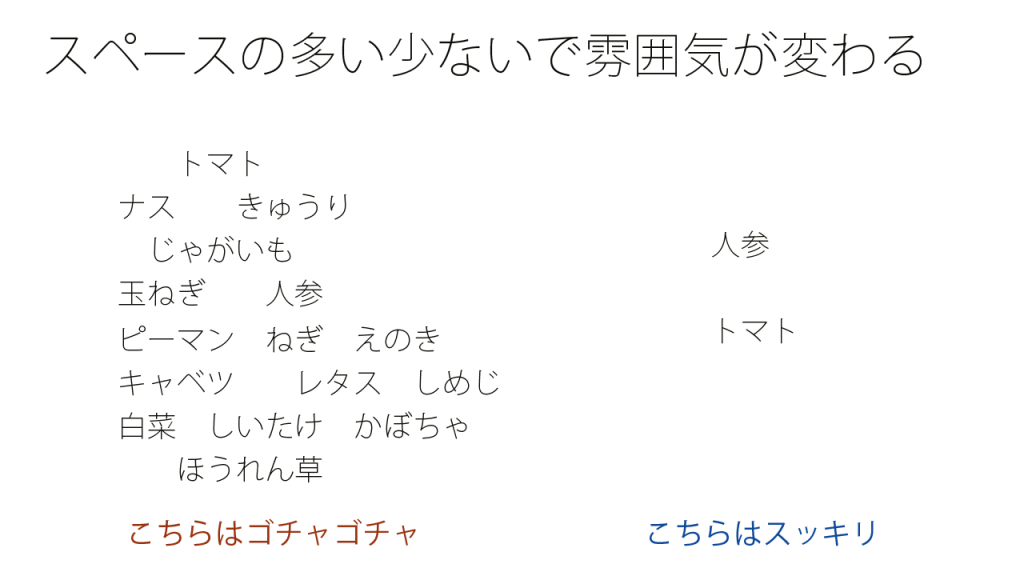
雰囲気を変える
スペースが少なくなるように項目を沢山配置すると、賑やかな雰囲気になります。やりすぎると満員電車のようにぎっちぎちで苦しい雰囲気になります。

スペースが多くなるように項目を少しだけ配置すると、静かな雰囲気や、高級感のある雰囲気になります。高級ブランドの広告や店舗などのデザインを見ると、スペースの使い方が上手いと感じます。Webサイトでは写真を大きく使っています。
スペースは大きく雰囲気を変えるため、伝えたいイメージに合ったスペース、言い換えると項目の密度を選択してください。
終わりに
レイアウトはとても奥深いものです。今回はデザインが本職でない、つまり非デザイナー向きの内容でしたが、本当は全体的なレイアウト設計やバランス感などは悩ましいものです。
レイアウトを意識すると、素人らしさを減らすことができ、情報の立ち位置を明確にできます。ぜひ使いこなせるようになってください。